Billing Q&A: Statement Designer Background Page
August 2022 Tags: Statements, Tabs3 Billing
We have two Statement Designer layouts that we want to combine into one layout. One is a header we used on Page 1, and one is a footer we used on Page 2. Is there a way to merge layouts?
You can include one statement designer layout in the background of another layout, allowing you to easily reuse templates. In this example, you can modify the statement designer layout with your heading to include the layout with the footer.
To add a statement designer layout to another statement designer layout
- In the Tabs3 Quick Launch, search for and select “Statement Designer.”
- In the Layout Tree, select the statement designer layout with your header.
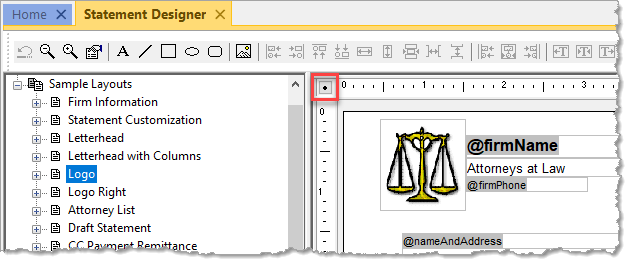
- Click the
 button (Figure 1, below) at the top left corner of the Page Layout pane to open the Properties dialog box.
button (Figure 1, below) at the top left corner of the Page Layout pane to open the Properties dialog box. - In the Background 1 or Background 2 field, select the layout with the footer.
- Adjust the position of the End Statement Body line to just above the footer:
- Mouse over the blue End Statement Body line until you see
 .
. - Click and drag the line up or down as needed.
- Mouse over the blue End Statement Body line until you see
- Press Ctrl+S.
The background elements will appear as dimmed on the form layout, but will print normally on the next statement.

Figure 1
No votes yet.
Please wait...
Related posts:
Comments are closed.
Recent Comments
- James Hunter on Spotlight: Reorder Fees
- Tabs3 Software on Video of the Month: PracticeMaster Conflict of Interest
- Stephanie Biehl on Video of the Month: PracticeMaster Conflict of Interest
- Junita Hawkins on Feature Article: Common Client Related Files
- Tabs3 Software on Tabs3 Connect: Tabs3 Connect Subscriptions
Categories
Archives
Tag Cloud
Accounts Payable
AOPs
Calendar
Checks
Clients
Conflict of Interest
Contacts
Costs
Document Assembly
Document Management
Email
Email Statements
eNote
Fees
Filters
General Ledger
Holidays
Mobile Access
Newsletter
Outlook Integration
Payments
Platinum
PM Journal
PM Matter Manager
PracticeMaster
Printing
Reconciliation
Reports
Resources
Security
Statements
Sunset
Tabs3 Billing
Tabs3 Connect
Tabs3Pay
Timekeepers
Trust Accounting
Users
Version 19
Version 2020
Version 2021
Version 2022
Version 2023
WorkFlows
Year-End



